Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
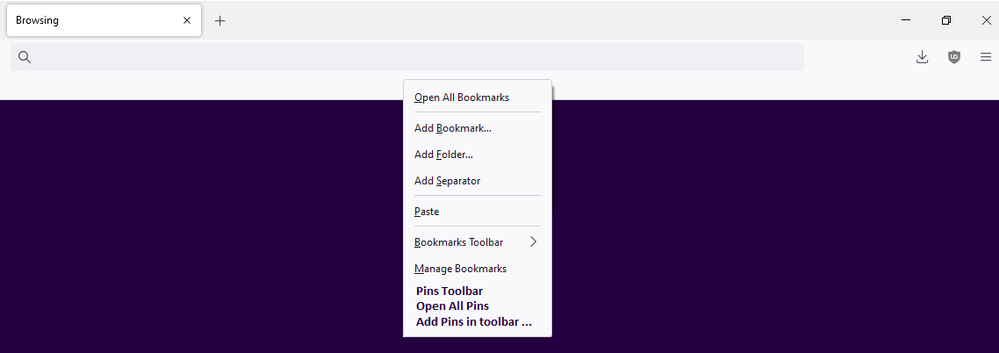
- Pins toolbar
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Anonymous
Not applicable
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
16-04-2022
09:57 AM
Status:
New idea
Product: Mozilla Firefox
- For Community Mozilla: (Feature Description): I wish there was a sidebar as there is a sidebar for bookmarks, it would be interesting that there was a sidebar for Pins. The reason is simple: If you have many websites to access at the same time, a sidebar of Pins could help you quickly find the site you want to access. Currently, the Pins are on the main Firefox browser page. With this feature, users could use Firefox very productively.
- For software engineers: (Functional requirements):
- Open all registered Pins
- Add Pins on the toolbar
- Option to show or not show the pin toolbar.
- Scrolling pins
- For Designers: (user stories): As a user, I would like to have a pins toolbar, where I could see the sites I access the most or want to access. Idea:

For webdesigners, frontenders or developers
| <div class="MuiBox-root css-16t5uud"> <div class="MuiTabs-root css-orq8zk"> <div class="MuiButtonBase-root MuiTabScrollButton-root MuiTabScrollButton-horizontal MuiTabs-scrollButtons MuiTabs-scrollButtonsHideMobile css-1q0ig8p"> <svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeSmall css-1k33q06" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="KeyboardArrowLeftIcon"> <path d="M15.41 16.09l-4.58-4.59 4.58-4.59L14 5.5l-6 6 6 6z"></path> </svg> <span class="MuiTouchRipple-root css-w0pj6f"></span> </div> <div style="width: 99px; height: 99px; position: absolute; top: -9999px; overflow: scroll;" class="MuiTabs-scrollableX MuiTabs-hideScrollbar css-oqr85h"></div> <div class="MuiTabs-scroller MuiTabs-hideScrollbar MuiTabs-scrollableX css-12qnib" style="margin-bottom: 0px;"> <div aria-label="scrollable auto tabs example" class="MuiTabs-flexContainer css-k008qs" role="tablist"> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Google.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Gmail.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Firefox.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary Mui-selected css-1q2h7u5" tabindex="0" type="button" role="tab" aria-selected="true"> Item Four<span class="MuiTouchRipple-root css-w0pj6f"></span> </button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Facebook.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Instagram.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> <button class="MuiButtonBase-root MuiTab-root MuiTab-textColorPrimary css-1q2h7u5" tabindex="-1" type="button" role="tab" aria-selected="false">Youtube.com<span class="MuiTouchRipple-root css-w0pj6f"></span></button> </div> <span class="MuiTabs-indicator css-ttwr4n" style="left: 353.083px; width: 106.717px;"></span> </div> <div class="MuiButtonBase-root MuiTabScrollButton-root MuiTabScrollButton-horizontal MuiTabs-scrollButtons MuiTabs-scrollButtonsHideMobile css-1q0ig8p"> <svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeSmall css-1k33q06" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="KeyboardArrowRightIcon"> <path d="M8.59 16.34l4.58-4.59-4.58-4.59L10 5.75l6 6-6 6z"></path> </svg> <span class="MuiTouchRipple-root css-w0pj6f"></span> </div> </div> </div> |
References
- The most accessed sites are on toolbar, pin
- Scrollable tabs - https://mui.com/material-ui/react-menu/#icon-menu
- https://superuser.com/questions/1323820/how-to-implement-scrollable-tab-bar-in-chrome-like-in-firefo...
- https://bugs.chromium.org/p/chromium/issues/detail?id=188
- https://www.askvg.com/tip-enable-hidden-secret-stacked-tabs-feature-in-google-chrome/
1 Comment
Idea Statuses
- New idea 8,515
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36
Top Kudoed Posts
