- Mozilla Connect
- Ideas
- Flow: A Solution to the “Too Many Tabs” Problem
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11 years ago, I blogged for Mozilla Labs about my solution to the “too many tabs” problem. Since then, my design has evolved quite a lot. I recently built a demo browser for my master’s thesis:
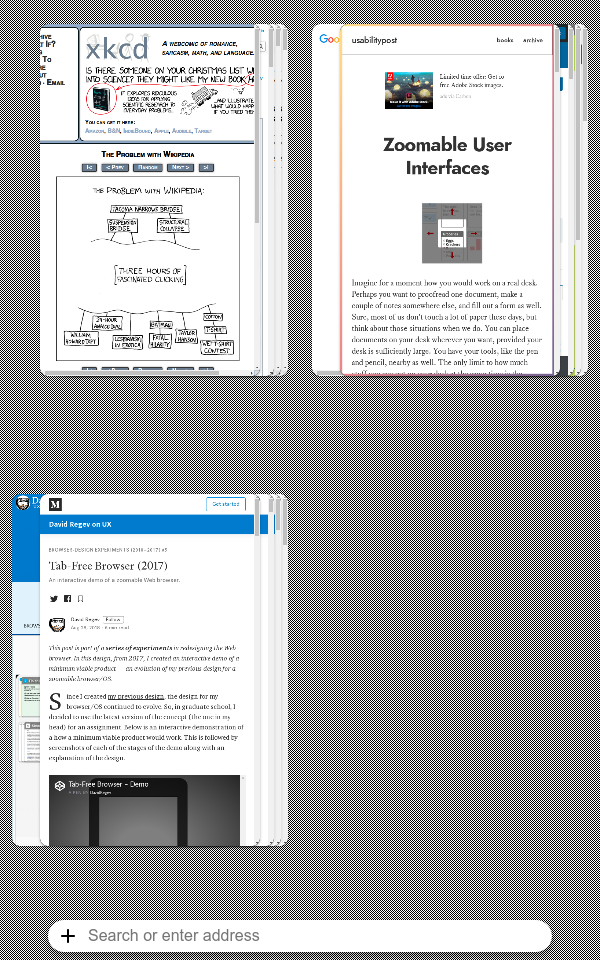
Flow Browser: The zoomable Web browser that automatically organizes your tasks
The basic concept is that pages that originate from links are grouped with their parents, while pages opened from scratch are opened in new groups. This automatically separate different topics. Moreover, the Back/Forward buttons become superfluous, as each link opens another page in the current group.
These groups appear as stacks of pages in my design, but that way of displaying these page groups is not essential to the solution. Browsers could incorporate my solution in any way they want. I would love to see something like this in both Firefox and Firefox Mobile!
My post explains how the app works in detail, but here’s the full video of my demo:
Thanks! Thoughts? Questions?
- New idea 8,514
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36