- Mozilla Connect
- Ideas
- Various Buttons for Users in Thunderbird
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hello,
Give users a native and easy way to add their own buttons to the Thunderbird interface through the GUI
Previously there was a CustomButtons plugin for this, but it doesn't work after switching to MailExtensions.
Buttons should be able to be added anywhere in the Thunderbird window.
And also, there should be a functionality for triggering a custom code when various events occur.
I already have such a plugin, I made it myself, but it uses experiment_apis, for this reason I am not ready to share it.
When installing the plugin, through ExtensionSupport.registerWindowListener I add an onLoadWindow event for the messengercompose, messageWindow and messenger windows
When onLoadWindow is triggered, scripts are loaded that subscribe to the events of a specific window and load the user buttons specified in its settings.
For "messengercompose", buttons are added to
"compose-toolbox",
"FormatToolbar",
"msgComposeContext",
"tasksKeys"
and in events
window.addEventListener("compose-editor-ready",/*my code*/)
document.getElementById("button-send").addEventListener("click",/*my code*/)
For "messageWindow", buttons are added to
"mail-toolbox",
"header-view-toolbar",
"attachment-view-toolbar",
"copyPopup",
"mailContext",
"emailAddressPopup",
"appMenu-addon-banners",
"mailKeys",
and in events
window.addEventListener("load",/*my code*/)
For "messenger", buttons are added to
"mail-toolbox",
"quick-filter-bar-collapsible-buttons",
"header-view-toolbar",
"attachment-view-toolbar",
"copyPopup",
"mailContext",
"folderPaneContext",
"emailAddressPopup",
"button-ForwardPopup",
"appMenu-addon-banners",
"mailKeys",
and in events
window.addEventListener("load",()=>{/*mycode*/}, true);
document.getElementById("messagepane").addEventListener("DOMContentLoaded",()=>{/*mycode*/}, true);
document.getElementById("folderTree").addEventListener("select",()=>{/*mycode*/}, true);
MailServices.mailSession.AddFolderListener({onMessageAdded:()=>{/*mycode*/}}, Ci.nsIFolderListener.added);
gDbService.registerPendingListener(msgHdr.folder, {onHdrPropertyChanged:()=>{/*mycode*/}});}
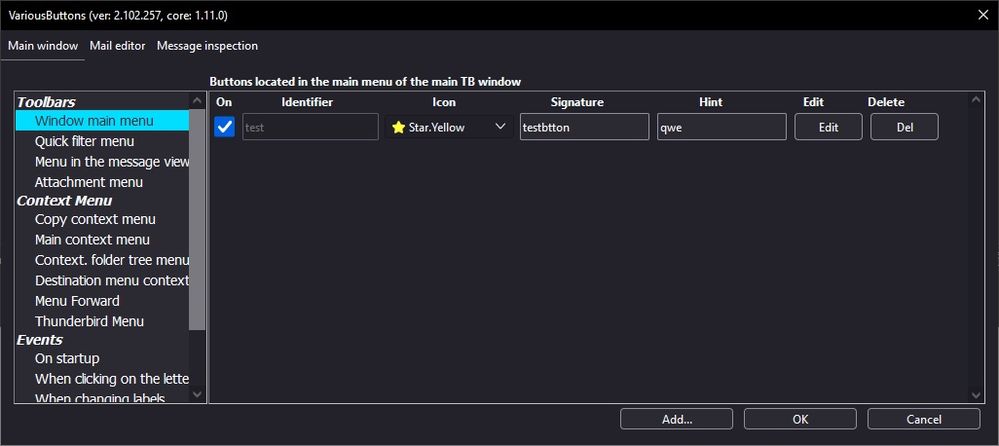
The user selects where he wants to add a button through the plugin settings GUI and clicks Add.
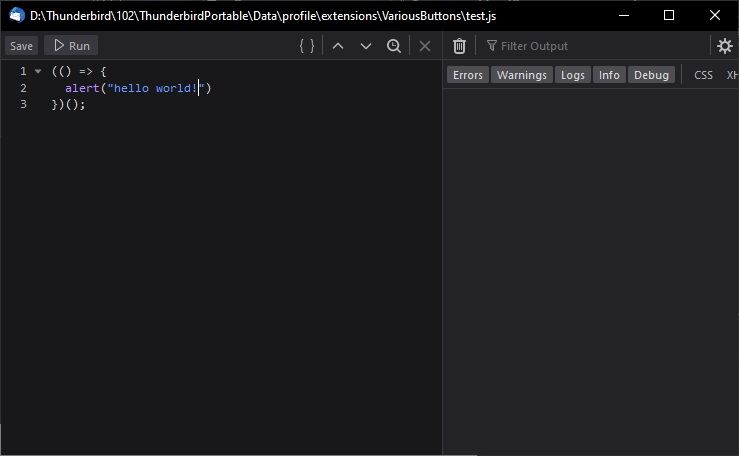
The code editor appears.
because Scratchpad was removed from Thunderbird, then I use the browserConsole for this, in which I added my "Save" button
let item = win.document.getElementsByClassName("devtools-button webconsole-editor-toolbar-executeButton")[0];
item.parentNode.insertBefore(mySaveButton,item);
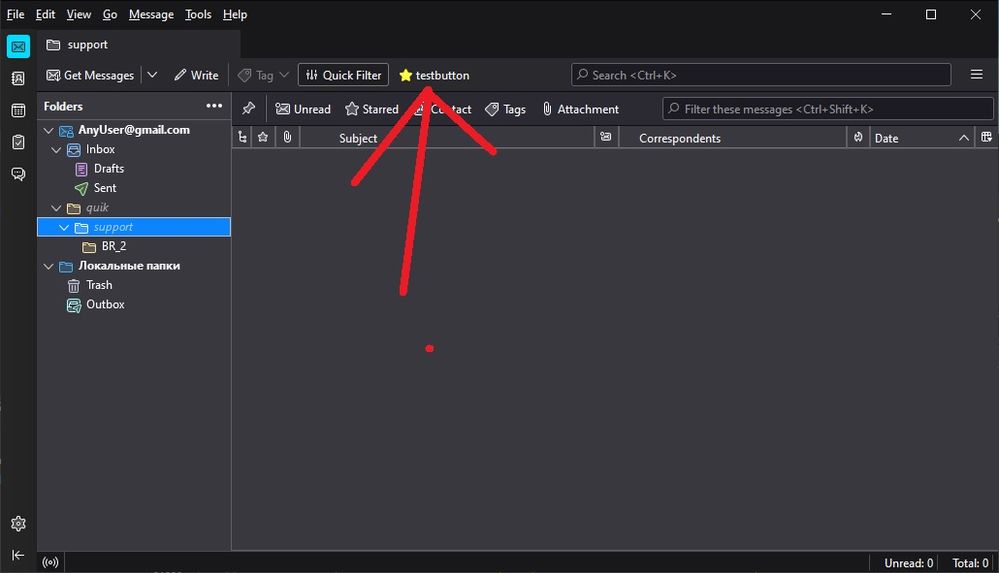
The user writes his code and clicks "Save", after which the button appears in Thunderbird, and the events start to fire.
If the user wants to change the code, then the browserConsole opens with the saved code.
- New idea 8,536
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36