Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
- Lessen iframe security of local files
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
batata
Strollin' around
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-05-2022
09:34 PM
Status:
New idea
I sometimes use local html files, like this one for example :
<!doctype html>
<html>
<head>
<title>TV</title>
<link rel="icon" type="image/png" href="https://i.imgur.com/Dv9rcKq.png">
<style>
html, body { height:100%; margin:0; }
iframe { display:block; width:calc(100% - 220px); height:100%; border:none; background-color:black; }
div { position:fixed; top:0px; right:0px; width:220px; height:100%; box-sizing:border-box;
padding:5px; overflow:auto; background-color:dimgray; }
a { display:block; float:left; width:60px; aspect-ratio:1/1; margin:5px; border-radius:100%;
background-image:url(https://i.imgur.com/Xf0egqx.png); }
a:hover, a.active { outline:4px solid darkturquoise;}
</style>
</head>
<body>
<iframe name="tv" allowfullscreen></iframe>
<div>
<a target="tv" href="https://www.programme-tv.net/"
style="margin:20px 75px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.tf1.fr/tf1/direct"
style="background-position-y: -60px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.france.tv/france-2/direct.html"
style="background-position-y: -120px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.france.tv/france-3/direct.html"
style="background-position-y: -180px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x5gv6be?autoplay=1"
style="background-position-y: -240px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.france.tv/france-5/direct.html"
style="background-position-y: -300px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.6play.fr/m6/direct"
style="background-position-y: -360px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.arte.tv/player/v6/index.php?autoplay=true"
style="background-position-y: -420px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x5gv5rr?autoplay=1"
style="background-position-y: -480px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.6play.fr/w9/direct"
style="background-position-y: -540px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.tf1.fr/tmc/direct"
style="background-position-y: -600px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.tf1.fr/tfx/direct"
style="background-position-y: -660px;" onclick="activate(this);"></a>
<a target="tv" href="http://www.nrj-play.fr/nrj12/direct"
style="background-position-y: -720px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/xji3qy?autoplay=1"
style="background-position-y: -780px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.france.tv/france-4/direct.html"
style="background-position-y: -840px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/xgz4t1?autoplay=1"
style="background-position-y: -900px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x3b68jn?autoplay=1"
style="background-position-y: -960px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x5gv5v0?autoplay=1"
style="background-position-y:-1020px;" onclick="activate(this);"></a>
<a target="tv" href="http://replay.gulli.fr/jwplayer/embedstreamtv"
style="background-position-y:-1080px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.france.tv/france-o/direct.html"
style="background-position-y:-1140px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.tf1.fr/tf1-series-films/direct"
style="background-position-y:-1200px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x2lefik?autoplay=1"
style="background-position-y:-1260px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.6play.fr/6ter/direct"
style="background-position-y:-1320px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.rmcbfmplay.com/direct-tv/rmc-story"
style="background-position-y:-1380px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.rmcbfmplay.com/direct-tv/rmc-decouverte"
style="background-position-y:-1440px;" onclick="activate(this);"></a>
<a target="tv" href="http://www.nrj-play.fr/cherie25/direct"
style="background-position-y:-1500px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.tf1.fr/lci/direct"
style="background-position-y:-1560px;" onclick="activate(this);"></a>
<a target="tv" href="https://www.dailymotion.com/embed/video/x4rdeu6?autoplay=1"
style="background-position-y:-1620px;" onclick="activate(this);"></a>
</div>
<script>
var active = null;
function activate(link) {
if(active) active.classList.remove("active");
active = link;
active.classList.add("active");
}
document.querySelector("a").click();
</script>
</body>
</html>
It's a simple page with shortcuts to watch TV on my PC.
I click on the channel and it opens inside an iframe.
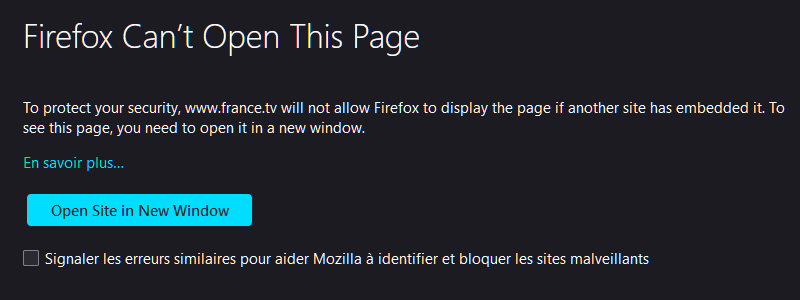
Unfortunately some websites do not allow to be embedded inside an iframe.
I understand that for security etc it's good but in that particular use case who cares ?
Thus I think Firefox could just ignore X-Frame-Options when used on local files so I can do whatever I want with my browser. : (
1 Comment
Idea Statuses
- New idea 8,536
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36
Top Kudoed Posts