- Mozilla Connect
- Discussions
- A question about nested page compatibility
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
A question about nested page compatibility
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
23-03-2022 02:51 AM
Sorry, the problem can be better described in Chinese。
这是一个存在于“今日头条” mp.toutiao.com 后台管里中的兼容性问题,在chrom浏览器中并没有任何异常。
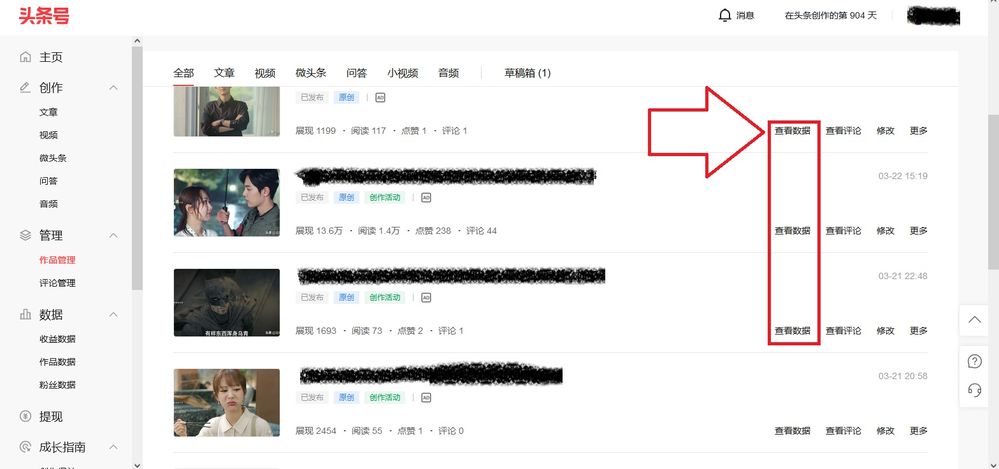
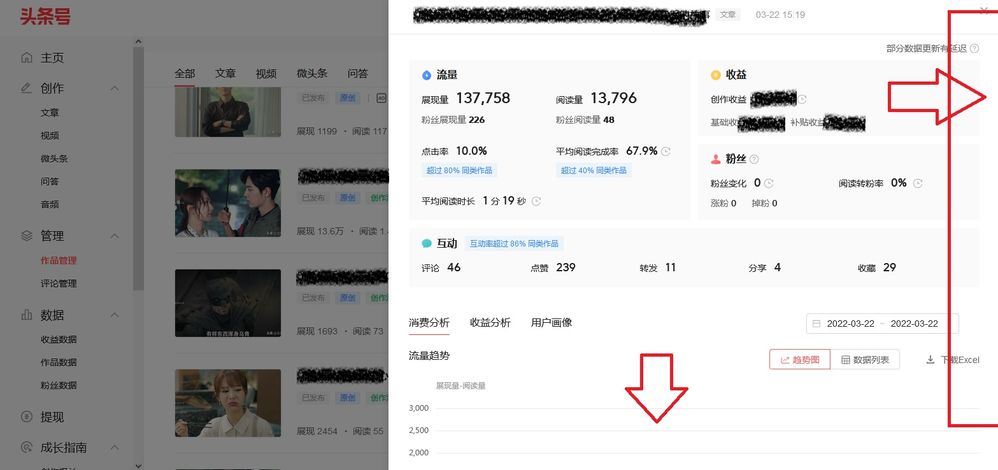
如果你有一个头条的发布帐号,在进入文章的管理页面后,点击每一篇单独文章的“查看数据”链接后,会在当前面页弹出一个嵌套在当前页面的“窗口”,而这个窗口或页面中的内容无法向下滚动也没有可以拉动的滚动条,这导致此页面后面的内容无法查看。
虽然我有向今日头条反应过这个问题,但对方只是简单的让我使用chrom浏览器,我不清楚导致这种情况出现的具体原因是什么,希望foxfire可以借此进一步夸大自己的兼容性,让我更有动力继续使用foxfire浏览器。
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
23-03-2022 05:35 PM
I used a translator to understand your comment, so apologies if I did not understand correctly.
Firefox usually will show a vertical scroll bar when the content is longer than the visible height. However, sites can suppress the scroll bar using a style rule (overflow: hidden). Normally they would only do this if also enlarging the visible area. However, they might not have tested their approach in Firefox and perhaps their rules are not compatible.
It is difficult to suggest a solution without access to the site. If there is a community of users of the site, perhaps another user has come up with a workaround or identified the problem in more detail?
If the nested document is in a frame, you often can pop that document out into its own tab using this method:
right-click the page > This Frame > Open Frame in New Tab
However, I know that is not as convenient as seeing both panels at the same time.