Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
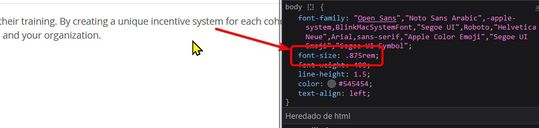
- px font size not available in inspector when rem i...
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
fedesign
New member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
13-11-2023
04:42 AM
Status:
New idea
Hi, new here so sorry if this is not the place. I work as UX Designer at Moodle and I'm new to firefox.
I use ALL the time the inspector, is really useful for me to have available the amount of PX of a font even when is set at rem.
Something common in other web inspectors. 🙂
See more ideas labeled with:
5 Comments
Idea Statuses
- New idea 8,521
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36
Top Kudoed Posts