Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
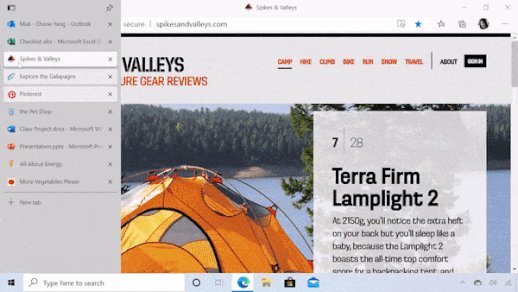
- Native Vertical Tabs
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Gecko
Strollin' around
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-03-2022
01:03 PM
Status:
Delivered
From the previous post on Crowdicity:
I would like to see vertical tabs baked in. MS Edge now has it out of the box!
I currently use addons for this - but there's no way to disable the top tab bar, which duplicates the tabs and takes up space.
Vertical tabs (with top bar disabled) would free up more space for web content, which is (usually) vertical. Most screens are widescreen (RIP ThinkPad 4:3 ratios), so the less browser UI at the top/bottom, the more content we can view.
The original post received 154 votes and as such was the 3rd highest voted post in the "General" category.
318 Comments
Idea Statuses
- New idea 8,475
- Trending idea 65
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 206
- Closed 36
Top Kudoed Posts