Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
- Make it easier to change User Agent
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
KERR
Making moves
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
05-02-2023
06:04 PM
Status:
New idea
Sometimes for testing or troubleshooting, you want to see if a site would work if you changed the user agent eg. Chrome.
This specific website soft-blocks Firefox, but works fine if you set the UA to Chrome: https://england.nhs.attendanywhere.com/
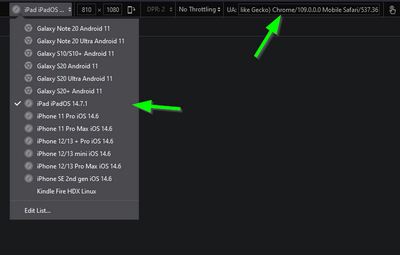
Unless I'm missing something - in Firefox you have to manually type in/edit the User Agent string, or use one of the baked in device profiles:
There's some annoyances with this:
- The device profiles are device-centric - there's no way to choose by browser/OS etc
- The UA field is not resizeable - you can never see the entire string
- You have to type/guess/copy+paste a UA string from the internet
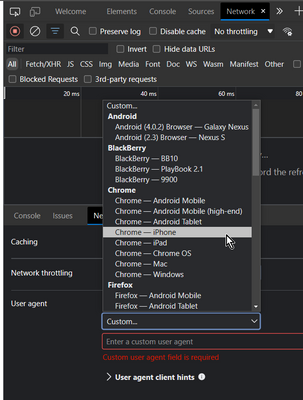
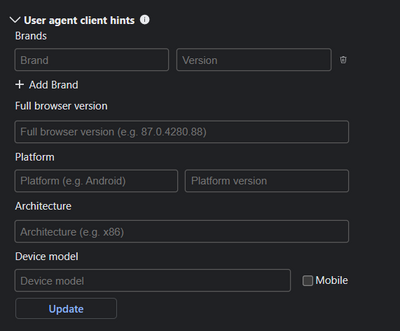
Chrome/Edge makes this much easier:
This would be handy in Firefox and would also save having to install a UA-switcher add-on.
Cheers
See more ideas labeled with:
5 Comments
Idea Statuses
- New idea 8,514
- Trending idea 64
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 207
- Closed 36
Top Kudoed Posts