Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Mozilla Connect
- Ideas
- Add a loading/progress bar (desktop FF)
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
KERR
Making moves
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
25-04-2023
10:21 PM
Status:
New idea
I'd love a progress bar on desktop Firefox. The current spinny/bouncy loading indicator can only indicate that something's happening, and not how long there is to go etc.
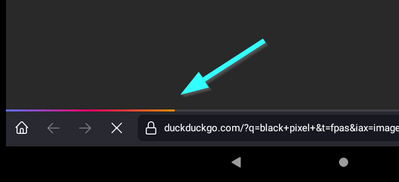
Firefox for Android has one:
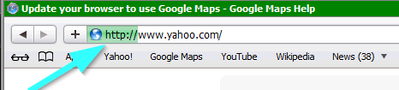
Safari on desktop had/has one:
I like the Safari idea above, it combines the address bar and progress bar so you don't sacrifice any space. It also make smart use of something that you want/need to see at all times (the address bar), unlike the Find bar or the status bar which you want out of the way when not in use.
I remember a browser, might've been Opera, even showing the amount of data (eg 7MB of 14MB) which was cool too!
7 Comments
Idea Statuses
- New idea 8,442
- Trending idea 65
- Needs more 2
- In review 13
- Exploring more 12
- In development 57
- Not right now 8
- Delivered 206
- Closed 35
Top Kudoed Posts